Tailwindcss Calendar

This tailwindcss-calendar package modified by Sophat Leat using TailwindCss Style and EvoCanlendar for JS. I have tried to search for TailwindCss-Calendar but not I can find what I want. So I decided to build this this small package and Publish it to NodeJS Server (npm).
Installation
To install Package let's follow the these steps
Full HTML Project
git clone https://github.com/nintrealab/tailwindcss-calendar.gitgo to project directory
cd tailwindcss-calendarFull HTML Project
npm install -D tailwindcss-calendar
// OR
npm i -D tailwindcss-calendarTailwindCss Calendar Source
cd node_modules/tailwindcss-tailwindcss/srcCompiled Style TailwindCss Calendar Source
cd node_modules/tailwindcss-tailwindcss/distCDN
Note: CDN Can't Customize New CSS
Basic HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TailwindCss Calendar</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss-calendar/dist/css/calendar.css">
</head>
<body>
<div
id="evoCalendar"
class="evoCalendar border w-full dark"
></div>
<!-- Requried Jquery -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/tailwindcss-calendar/dist/js/evo-calendar.js"></script>
<!-- Options -->
<script>
$("#evoCalendar").evoCalendar(
{
language : 'en', // km
sidebarDisplayDefault : true, // false
calendarEvents: [
{
id : '1', // Event's ID (required)
name : "New Year", // Event name (required)
date : "October/1/2022", // Event date (required)
type : "holiday", // Event type (required)
everyYear : true, // Same event every year (optional)
color : "pink" // optional
},
{
id : '2',
name : "Event Name Event Name Event Name",
date : ["October/13/2022", "October/15/2022"], // Date range
description : "Description",
badge : "3Days",
type : "event",
color : "red"
}
]
});
</script>
</body>
</html>Theme
Light

Dark

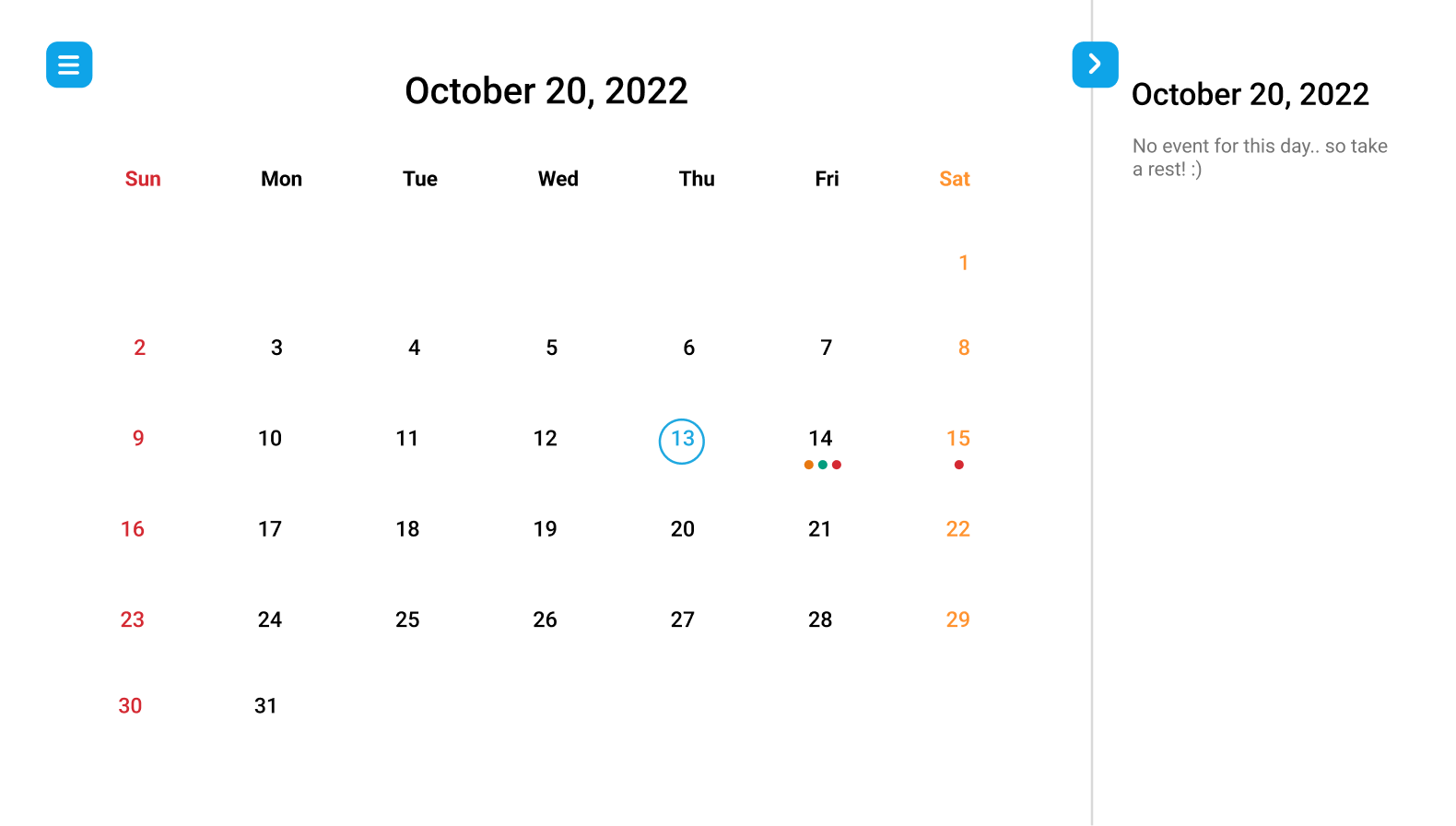
Demo Calendar
License MIT
Copyright (c) 2022 Sophat Leat and NINTREALAB
Permission is hereby granted, free of charge, to any person obtaining
a copy of this software and associated documentation files (the
"Software"), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.